Github is a company that hosts "code repositories," which are collections of project-specific code. Many of the code repositories are "open source," which means they're freely accessible to the public. That's fantastic because it's how programmers learn from one another and build on one another's work! Code repositories can contain any type of code, not just HTML and CSS - whatever code is required to complete the project.
Have you ever tried to host a website but been stumped as to where or how to post it? There are many hosting sites available these days, and GitHub is one of them.GitHub Pages is a feature that lets you host your website directly from your repository. Let's see how we can do this.
Step 1 - Ensure that your code is hosted on GitHub
Since GitHub Pages runs from a *.html file in your GitHub repo, you need to make sure your code is actually on GitHub.
If you haven't uploaded your code yet, follow these steps:
- Go to your profile: github.com/YOUR_USERNAME
- Click the "Repositories" tab
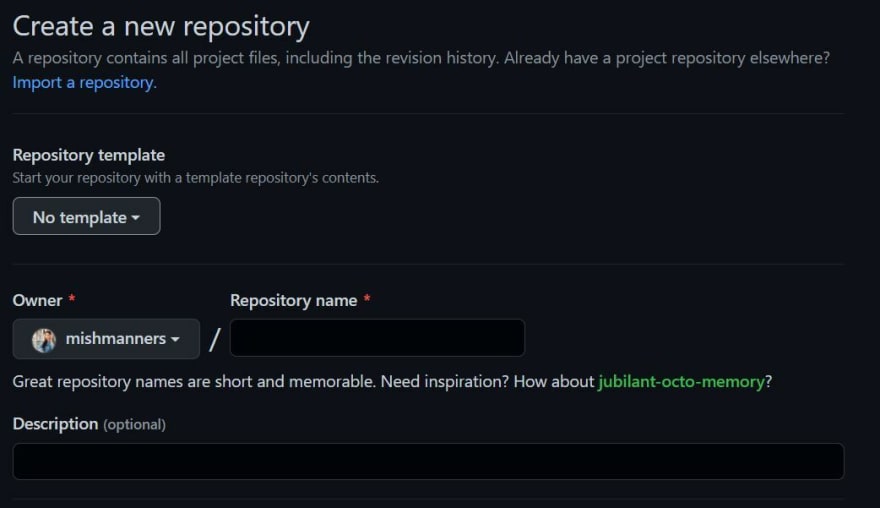
- Click "New"
- Give your repository (repo) a name
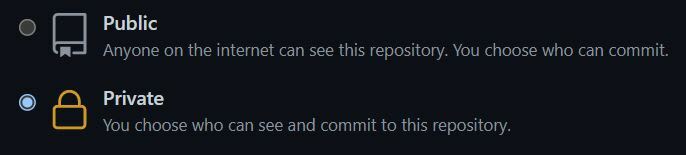
- Click private if you don't want people to see your code. Even if your repo is private, the website that goes live will be seen by everyone Public or private
- Add any of the options you like
- Click "Create repository"
Step 2 - Activate GitHub Pages
Now that your .html file is in your GitHub repo, you can enable GitHub Pages. Make sure you are in the repo with your .html file and then follow these steps:
- Go to the "Settings" tab (note this is the settings tab that is shown next to the "Insights" tab on your repo. This is not your personal GitHub settings
- Scroll down until you find "Pages" on the left
- Click "Pages"
- Click the "Source" dropdown and choose which branch to draw your *.html file from
- Click "save"
- Now your website is live! It should be available at: YOUR_USERNAME.github.io
Now if you ever want to "unpublish" your GitHub Page, click the "Source" dropdown in Step 4 above and choose "none". Now your page is unpublished.
You can now make changes to your website (or GitHub Page) now that it is live.
Have fun with your brand-new website.✨
Once your domain name has been properly routed, your new website will be accessible via your nominated domain name or the github.io address.
This is one of the simplest methods for hosting a website. More information about GitHub Pages can be found on the GitHub Pages website. Please let me know if you'd like more information on this topic or if you'd like to see other tutorials.